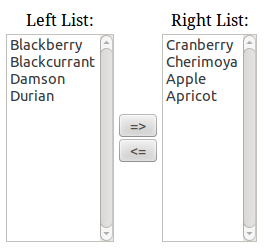
You have two select elements and want to move the values between them. We call the first element is ‘left_list’ and another is ‘right_list’. We dont want the dropdown look, so we add a property ‘multiple’. So any user not just select one item but can select more than one item by hold CTRL key. We also need two button as the triggers to move the values from the left to the right and otherwise. The ‘=>’ is used to move the values from the left to the right and the ‘<=’ for otherwise.  Here is the HTML code.
Here is the HTML code.
- <table style="text-align:center;">
- <tbody>
- <tr>
- <td>Left List:</td>
- <td></td>
- <td>Right List:</td>
- </tr>
- <tr>
- <td>
- <select id="left_list" name="left_list[]" multiple="" size="12">
- <option value="7">Blackberry</option>
- <option value="8">Blackcurrant</option>
- <option value="19">Damson</option>
- <option value="22">Durian</option>
- </select>
- </td>
- <td>
- <input id="move_right" name="move_right" value="=>" type="button"><br>
- <input id="move_left" name="move_left" value="<=" type="button">
- </td>
- <td>
- <select id="right_list" name="right_list[]" multiple="" size="12">
- <option value="17">Cranberry</option>
- <option value="14">Cherimoya</option>
- <option value="1">Apple</option>
- <option value="2">Apricot</option>
- </select>
- </td>
- </tr>
- </tbody>
- </table>
To make the two buttons functioning properly, we need to add some javascript code. I prefer jQuery, so here is the code.
- <script type="text/javascript">
- $().ready(function(){
- $('#move_right').click(function(){
- return !$('#left_list option:selected').remove().appendTo('#right_list');
- });
- $('#move_left').click(function(){
- return !$('#right_list option:selected').remove().appendTo('#left_list');
- });
- });
- </script>
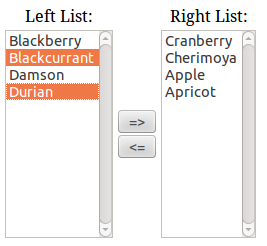
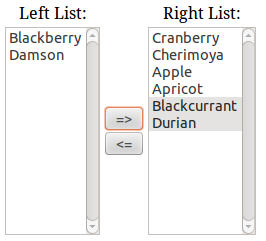
We want to move the data from the left to the right. Select any value on the left first like this. Then press/click the upper button (=>) to move the value to right. If its working, here is the result.
Then press/click the upper button (=>) to move the value to right. If its working, here is the result. Okay, we can do it otherwise by clicking the lower button (<=). Here is the complete code.
Okay, we can do it otherwise by clicking the lower button (<=). Here is the complete code.
- <html>
- <head>
- <script src="http://code.jquery.com/jquery-1.9.1.js"></script>
- <script type="text/javascript">
- $().ready(function(){
- $('#move_right').click(function(){
- return !$('#left_list option:selected').remove().appendTo('#right_list');
- });
- $('#move_left').click(function(){
- return !$('#right_list option:selected').remove().appendTo('#left_list');
- });
- });
- </script>
- </head>
- <body>
- <table style="text-align:center;">
- <tbody>
- <tr>
- <td>Left List:</td>
- <td></td>
- <td>Right List:</td>
- </tr>
- <tr>
- <td>
- <select id="left_list" name="left_list[]" multiple="" size="12">
- <option value="7">Blackberry</option>
- <option value="8">Blackcurrant</option>
- <option value="19">Damson</option>
- <option value="22">Durian</option>
- </select>
- </td>
- <td>
- <input id="move_right" name="move_right" value="=>" type="button"><br>
- <input id="move_left" name="move_left" value="<=" type="button">
- </td>
- <td>
- <select id="right_list" name="right_list[]" multiple="" size="12">
- <option value="17">Cranberry</option>
- <option value="14">Cherimoya</option>
- <option value="1">Apple</option>
- <option value="2">Apricot</option>
- </select>
- </td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>
![]()


